1. Core Web Vitals là gì
Core Web Vitals là một ý tưởng mà Google sử dụng để chỉ chỉ số đo lường trải nghiệm người dùngThông số này có liên quan đến nhiều vấn đề kỹ thuật và là một trong những yếu tố ảnh hưởng đến trải nghiệm người dùng quan trọng nhất. Web Vitals.
Core Web Vitals là một phần của Web Vitals, chữ “Core” được sử dụng để chỉ các thành phần quan trọng, cốt lõi của trải nghiệm người dùng trên trang web. Hiện tại Web Vitals có 7 yêu cầu và tiêu chí. Trong đó, ba điều mà Google coi là quan trọng (cốt lõi) và có tác động lớn nhất đến trải nghiệm người dùng trên trang web là:
- Loading: Tốc độ tải trang;
- Interactivity: Khả năng tương tác;
- Visual stability: Tính ổn định của trang web.
- Mobile Friendly: Tnh thân thiện với thiết bị di động
- Safe Browsing: Mức độ an toàn của duyệt web
- HTTPS: Sử dụng giao thức HTTPS
- No Intrusive Interstitials: Trang web có sử dụng quảng cáo/pop up gây khó chịu cho người dùng hay không

2. Các chỉ số của Core Web Vitals
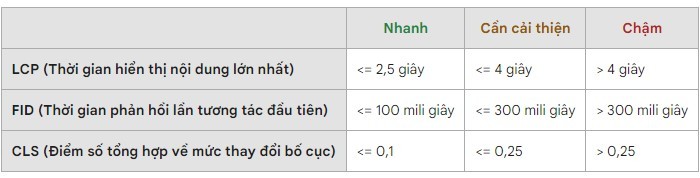
Largest Contentful Paint (Thời gian hiển thị nội dung lớn nhất)
Largest Contentful Paint (LCP) là số liệu đánh giá hiệu suất tải trang (loading performance) thông qua việc xác định lượng thời gian cần thiết để tải hoàn tất một phần tử lớn nhất của trang web. Thời gian hoàn tất tải nội dung chính của trang được xem là thời gian hoàn tất tải xong phần tử lớn nhất trong trang.
LCP (Thời gian hiển thị nội dung lớn nhất): Khi người dùng yêu cầu URL, trình duyệt sẽ hiển thị phần tử nội dung lớn nhất trong khung nhìn. Phần tử lớn nhất thường là hình ảnh hoặc video hoặc có thể là phần tử văn bản cấp khối lớn. Chỉ số này rất quan trọng vì nó cho người đọc biết rằng URL đang thực sự tải.

LCP tổng hợp trình bày trong báo cáo là khoảng thời gian cần thiết để 75% số lượt truy cập vào một URL trong nhóm này đạt đến trạng thái LCP.
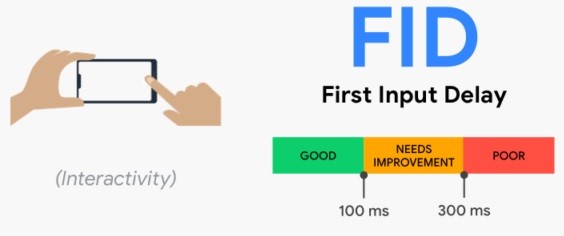
FID (thời gian phản hồi lần tương tác đầu tiên): Khoảng thời gian từ khi người dùng tương tác lần đầu tiên với trang của bạn (khi họ nhấp vào một đường liên kết, nhấn vào một nút, v.v.) đến thời điểm mà trình duyệt thực sự có thể phản hồi với hành động tương tác đó. Bất kỳ thành phần nào có thể phản hồi khi người dùng nhấp vào lần đầu tiên đều có thể được sử dụng để lấy kết quả này. Bởi vì chỉ số này cho biết thời điểm mà trang bắt đầu tương tác với người dùng, nên nó rất quan trọng trên những trang mà người dùng cần thực hiện thao tác nào đó.
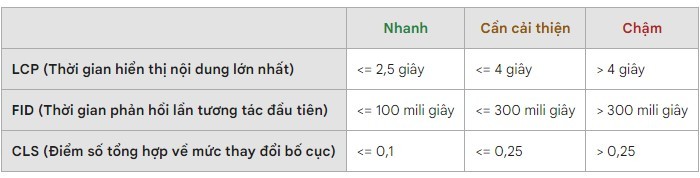
Các con số LCP nên nhỏ hơn 2.5s kể từ lần tải trang đầu tiên. Bạn nên tăng tốc độ tải trang nằm trong khoảng từ 2.5 đến 4.0s. Tuy nhiên, bạn phải thực hiện cải thiện tốc độ tải trang ngay nếu chỉ số LCP này cao hơn 4.0s.
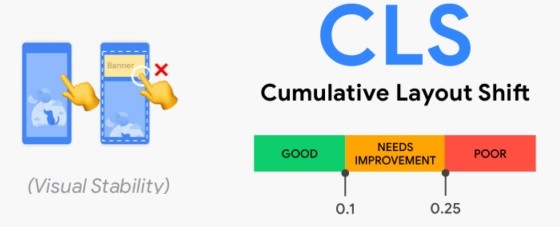
Cumulate Layout Shift (Thời gian phản hồi lần tương tác đầu tiên)
Cumulate Layout Shift (CLS) là số liệu đánh giá mức độ dịch chuyển bất ngờ của các phần tử được tìm thấy trên trang web. Tất nhiên, đó là những sự dịch chuyển hoặc thay đổi trạng thái xuất hiện một cách bất ngờ mà người dùng không mong muốn.
Trong khi trang web đang tải xuống, sự dịch chuyển bất ngờ này được đánh giá. Do đó, trang web của bạn sẽ "trừ điểm" nếu trang trong quá trình tải mà các phần tử này được tải quá chậm, điều này có thể dẫn đến nguy cơ gây nhầm lẫn cho người dùng.

CLS: đánh giá chỉ số đo lường tổng của tất cả điểm số riêng lẻ về thay đổi bố cục cho mọi lần thay đổi bố cục không mong muốn xảy ra trong toàn bộ thời gian hoạt động của trang. Điểm số có giá trị từ 0 trở lên cho biết rằng trang không thay đổi bố cục và giá trị càng lớn cho thấy rằng bố cục thay đổi càng nhiều. Vì trình trạng các phần tử trang thay đổi trong khi người dùng cố gắng tương tác với trang là một trải nghiệm không tốt nên điểm số này rất quan trọng. Hãy thử tương tác với trang đó nếu bạn không xác định được nguyên nhân khiến chỉ số này ở mức cao.
Việc tối ưu chỉ số CLS rất quan trọng. Nếu chỉ số này bắt nguồn từ 0.1 đến 0.25s thì tạm thời chấp nhận. Ngoài ra, nếu lớn hơn 0.25s, cần phải cải thiện ngay để tránh trường hợp nhầm lẫn khi người dùng thao tác trên web.
First Input Delay (Điểm số tổng hợp về mức thay đổi bố cục)
First Input Delay (FID) là phép đo thời gian phản hồi tương tác đầu tiên của người dùng trên trang web. Ví dụ các thao tác như: nhấn vào các nút chức năng (menu, tìm kiếm, đặt hàng, v.v.), điền thông tin và form, thao tác cuộn trang, v.v.

Chỉ số FID nhỏ hơn 100 ms (mili giây) được coi là tối ưu tốt. Từ 100 đến 300 m là từ 100 đến 300 m là thời gian để suy nghĩ. Ngoài ra, nếu cao hơn 300 m, cần phải khắc phục ngay lập tức.
3. Mục đích của Core Web Vitals
Mục đích Google đưa Core Web Vitals trở thành tiêu chí để xếp hạng trang web là để đáp ứng hoàn hảo hơn về trải nghiệm tìm kiếm thông tin của người dùng trên Google. Google muốn người dùng có được trải nghiệm duyệt web tốt nhất trên trang ngoài việc hỗ trợ người dùng tìm thấy các trang web tốt nhất và có liên quan nhất với truy vấn.
Lưu ýMột trang web tải nhanh không có nghĩa là có trải nghiệm tốt. Do đó, một trang web có tốc độ tải nhanh không Core Web Vitals Bạn sẽ tập trung nhiều hơn vào trải nghiệm người dùng. Những bạn nào đang học SEO mà có kiến thức tốt về Internet, server, máy chủ sẽ có nhiều lợi thế trong việc tối ưu Core Web Vitals.
4. Trạng thái trang web thay đổi do nguyên nhân
Có thể nhiều trang của bạn ở gần ngưỡng của một trạng thái và một sự kiện xảy ra trên toàn trang web đã khiến các trang đó vượt quá ngưỡng nếu bạn không thực hiện bất kỳ thay đổi nào trong trang web của mình nhưng lại thấy một thay đổi đáng kể về trạng thái của nhiều trang. Chẳng hạn, lưu lượng truy cập trang web của bạn tăng đáng kể hoặc dịch vụ phân phát tệp hình ảnh của bạn thay đổi thời gian chờ, cả hai điều này đều có thể dẫn đến chậm trang web của bạn. Khi đó, chỉ một thay đổi nhỏ nhưng liên quan đến toàn bộ trang web cũng có thể chuyển một số trang từ trạng thái Nhanh sang trạng thái Chậm hoặc từ trạng thái Cần cải thiện sang trạng thái Cần cải thiện.
Mặc dù có khả năng thấp hơn, một sự thay đổi quy mô lớn về phía ứng dụng có thể xảy ra vì một lý do khác. Chẳng hạn, một phiên bản trình duyệt mới được sử dụng rộng rãi hoặc nhiều người dùng trên một mạng chậm. Hãy nhớ rằng hiệu suất được đánh giá dựa trên dữ liệu sử dụng thực tế. Để xem những thay đổi về trạng thái trang web có đi kèm với những thay đổi về trình duyệt, thiết bị hoặc vị trí không, bạn có thể kiểm tra nhật ký của mình.
Kiểm tra dữ liệu về lưu lượng truy cập đến trang web của bạn trong khoảng thời gian này để xem có bất kỳ biến động đáng kể nào không, xem chi tiết về các vấn đề cụ thể và xem chỉ số LCP/FID/CLS tổng hợp cho các trang bị ảnh hưởng. Nếu những con số này ở gần ngưỡng cho Có thể là một sự thay đổi nhỏ đã khiến trang có trạng thái mới nếu trạng thái Chậm/Cần cải thiện/Nhanh được cập nhật.
5. Xác minh kết quả của việc khắc phục
Khi bạn đã khắc phục một vấn đề cụ thể trong tất cả các URL của mình, bạn có thể xác nhận xem bạn đã khắc phục vấn đề đó trên tất cả các URL hay chưa. Nhấp vào Bắt đầu theo dõi để kiểm tra các trường hợp của vấn đề này trong trang web của bạn bắt đầu từ 28 ngày. Vấn đề được coi là đã được khắc phục nếu vấn đề này không tồn tại trong bất kỳ URL nào được tìm thấy trên trang web trong khung thời gian 28 ngày nêu trên. Vấn đề vẫn được coi là chưa khắc phục nếu nó có mặt trong bất kỳ URL nào. Bất kể trạng thái vấn đề là gì, hệ thống sẽ tiếp tục đánh giá trạng thái của các URL riêng lẻ trong toàn bộ 28 ngày.
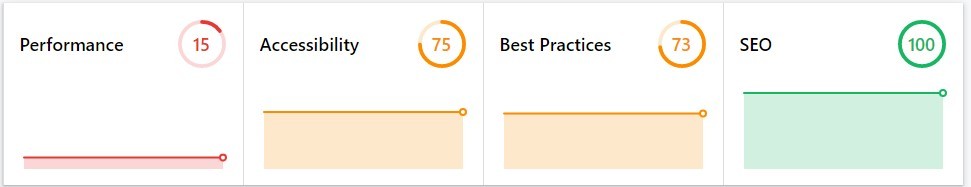
6. Công cụ phân tích chỉ số Core Web Vitals
Hiện tại có rất nhiều công cụ hỗ trợ chúng ta đo lường chỉ số Core Web Vitals. Có một số công cụ bạn có thể sử dụng để đánh giá các chỉ số của website.
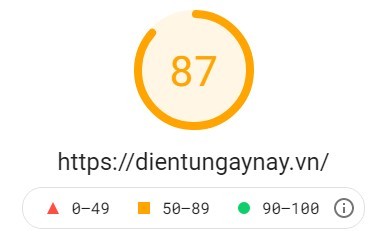
Công cụ PageSpeed Insights của Google
Công cụ PageSpeed của Google là một trong những công cụ phổ biến nhất để mọi người kiểm tra tốc độ duyệt web. Nó là một công cụ khá nổi tiếng trong giới SEOer và những người làm web. Ưu điểm của công cụ này là đơn giản, có kết quả nhanh và có thể xuất cụ thể cho bạn để chỉnh sửa Internet của bạn.

PageSpeed Insights có thể sẽ không phản ánh chính xác tốc độ tải trang thực tế đối với các trang web được lưu trữ trong nước (Việt Nam) vì máy chủ đo lường của họ được đặt ở nước ngoài. Điểm số được đánh giá có thể sẽ khác nhau ở mỗi lần phân tích trang web. Có thể bạn đã thấy điểm số trong lần kiểm tra này là 87 điểm, nhưng ở lần kiểm tra tiếp theo, có thể chỉ còn 80 điểm hoặc tăng lên 93 điểm.
Công cụ kiểm tra của web.dev
So với công cụ PageSpeed Insights Theo tiêu chuẩn của Core Web Vitals, công cụ Web.dev của Google có nhiều mục hướng dẫn chỉnh sửa chuyên sâu hơn.
Đường link trang web để kiểm tra: https://web.dev/

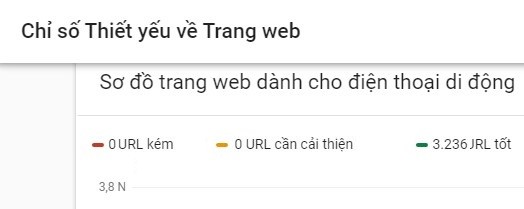
Google Search Console tool
Công cụ này yêu cầu bạn phải tạo trước Google Search Console và đăng nhập và xem báo cáo trong Search Console's Core Web Vitals report
 Extension cài trong Chorme
Extension cài trong Chorme
Bằng cách cài tiện ích Web Vitals Extension cho trình duyệt. Ngoài ra Chrome DevTools - Để kiểm tra, hãy phân tích một trang web bất kỳ trên trình duyệt Chrome nhấn tổ hợp phím Ctrl + Shift + I
Theo Tạp chí Điện tử
Cập nhật tin tức công nghệ mới nhất tại fanpage Công nghệ & Cuộc sống
Nguồn tin: dientungaynay.vn







Tham gia bình luận