
Việc tối ưu, tăng tốc độ trải nghiệm người dùng là một vấn đề hết sức quan trọng ảnh hưởng đến thứ hạng website của bạn. Trong quá trình SEO web bạn thường sử dụng các công cụ hỗ trợ để tìm ra những vấn đề chưa được tối ưu. Một trong những yếu tố để đó phải kể đến việc làm sao để tối ưu kích thước DOM cho website của bạn.
Khi bạn phân tích trang bạn thường sử dụng Google PageSpeed Insights hoặc GTmetrix để kiểm tra website đã tối ưu hay chưa: VD:
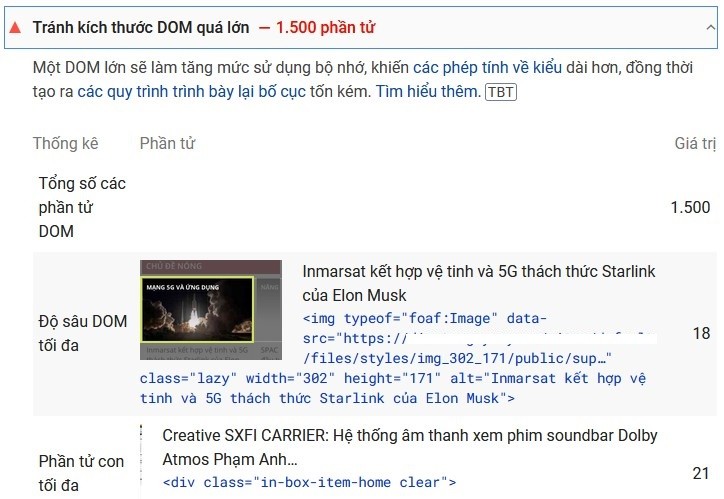
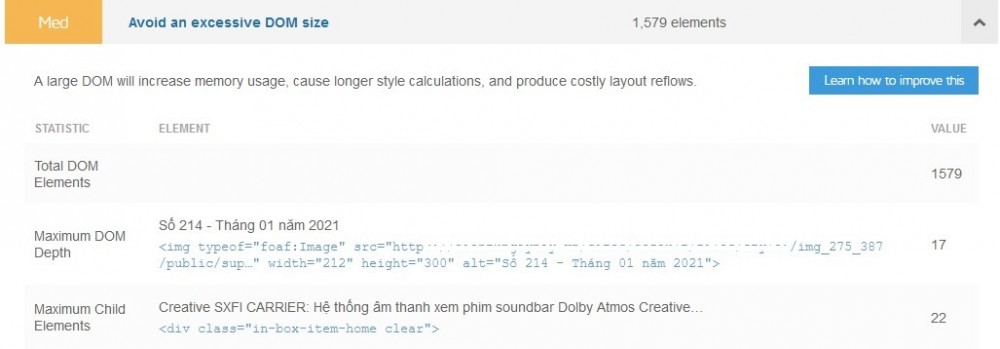
Sử dụng công cụ Google PageSpeed Insights bạn có thể thấy lỗi kiểu như “Avoid an excessive DOM size / Tránh kích cỡ DOM quá lớn”:

Hay Trên GTmetrix “Giảm số lượng các phần từ DOM : Reduce the number of DOM elements”

DOM là gì?
Document Object Model thường được gọi là DOM, là một phần quan trọng trong việc làm các website tương tác. Nó như là một giao diện cho phép ngôn ngữ lập trình thao tác nội dung, cấu trúc và định dạng của một website... JavaScript là một ngôn ngữ kịch bản phía client có thể kết nối với DOM trong trình duyệt
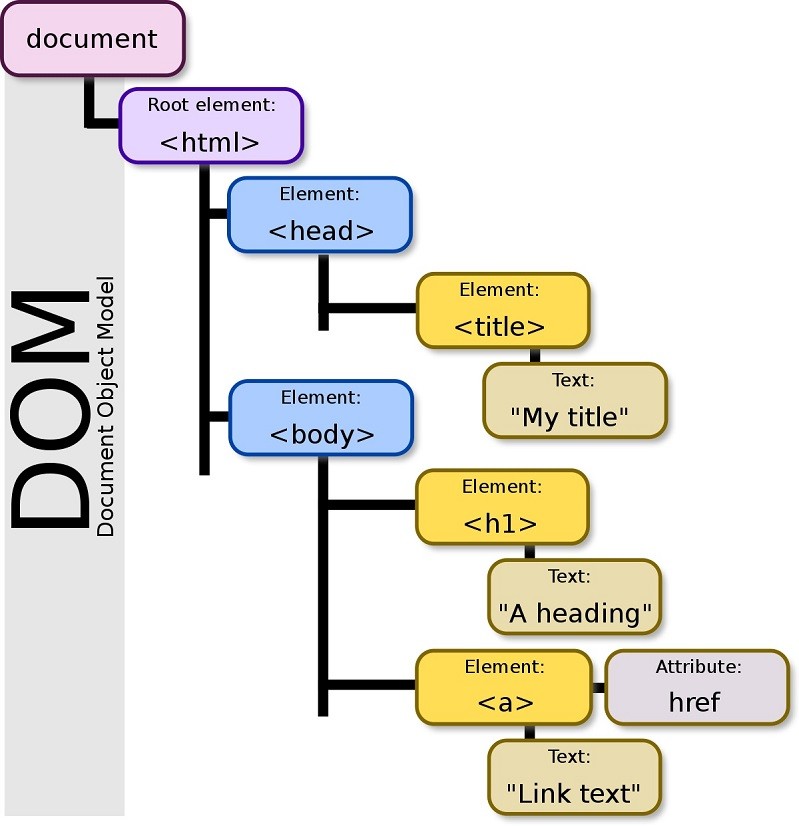
Khi trình duyệt phía client tiếp nhận tài liệu HTML, nó được chuyển đổi thành cấu trúc hình cây, cái được sử dụng để render (kết xuất) với sự trợ giúp của CSS và JavaScript.
Cấu trúc giống như cây này được gọi là DOM hoặc Mô hình Đối tượng Tài liệu (Document Object Model).

- Nút (nodes) – Tất cả các phần tử HTML trong DOM được gọi là các nút (ngoài ra nó còn có biệt danh là “các lá” trên cây).
- Độ sâu (depth) – Số lượng “cành nhánh” trên cây được gọi là độ sâu. Ví dụ, trong hình trên, thẻ “” có độ sâu là ba (HTML (1) => body (2) => (3) => "Link text").
- Phần tử con (child elements) – Tất cả các nút con của một nút không tính các cành nhánh thêm bên dưới được gọi là phần tử con.
Lighthouse và Google PageSpeed Insights bắt đầu gắn cờ "cảnh báo" các trang nếu bất kỳ điều kiện nào bên dưới đây thỏa mãn:
- Có tổng số nút lớn hơn 1500.
- Có độ sâu lớn hơn 32 nút.
- Có một nút cha với nhiều hơn 60 nút con.
Tại sao kích cỡ DOM ảnh hưởng đến hiệu suất của trang?
Kích cỡ DOM quá lớn có thể ảnh hưởng đến hiệu suất của trang theo nhiều cách khác nhau.
- Làm tăng Time to First Byte - TTFB: Khi kích cỡ DOM của bạn tăng, kích cỡ tài liệu HTML tăng theo (KB). Khi có nhiều dữ liệu cần lưu chuyển hơn qua mạng, điều này làm tăng TTFB.
- Tăng thời gian phân tích cú pháp và xuất trang – Một cây DOM lớn và style phức tạp làm trình duyệt phải hoạt động vất vả. Trình duyệt phải phân tích HTML, xây dựng kết cấu cây thư mục.v.v... Mỗi lần người dùng tương tác hoặc có điều gì đó thay đổi trong HTML, trình duyệt sẽ phải tính toán lại lần nữa.
- Tăng sử dụng bộ nhớ – Mã JavaScript của bạn có thể có các chức năng truy cập vào phần tử DOM. Một cây DOM lớn là nguyên nhân khiến JavaScript sử dụng nhiều bộ nhớ để xử lý chúng. Ví dụ, có thể là một truy vấn bộ chọn kiểu như:
document.querySelectorAll('img')
Lệnh thực hiện liệt kê tất cả hình ảnh, thường được sử dụng bởi thư viện lazy loading.
Làm thế nào để giảm kích cỡ DOM về mặt kỹ thuật?
Một ví dụ đơn giản để giảm kích cỡ DOM về mặt kỹ thuật là:
//Sử dụng:
//Thay vì
Về cơ bản nguyên lý là loại bỏ mọi phần tử HTML khi có thể.
Chia các trang lớn thành nhiều trang con
Chẳng hạn như trên website của bạn gồm có: thông tin dịch vụ, form liên hệ, sản phẩm, bài đăng blog,... Bạn có dồn tất cả mọi thứ vào một trang bất kỳ nào đó.
Nhưng điều đó là không nên, bạn hãy chia chúng ra thành nhiều trang con và liên kết chúng với nhau thông qua menu điều hướng (navbar) như vậy kích thước của DOM sẽ được giảm đáng kể.
Sử dụng Lazy load để chia tách các phần tử khi có thể
Giới hạn số lượng các bài đăng blog/sản phẩm trên mỗi trang – Bạn nên thiết kế mỗi trang tối đa chỉ 10 bài đăng tức các trang thư mục bạn không nên để trên 10 bài đăng).
- Lazy load bài đăng blog/sản phẩm – Thêm nút “load more / xem thêm” hoặc nút cuộn chuột không giới hạn để tải thêm các bài đăng blog hoặc sản phẩm.
- Lazy load bình luận – Sử dụng Lazy load ở những khu vực bình luận sử dụng plugin Disqus Conditional Load hoặc Lazy Load for Comments.
Khi cài ứng dụng của bên thứ ba, bạn nên kiểm tra xem nó tải thêm bao nhiêu tài nguyên, và điều đó có khả năng ảnh hưởng đến tốc độ như thế nào để cân nhắc thiệt hơn trong vấn đề tốc độ và tính khả dụng;
Cho dù bạn dùng hệ thống bình luận mặc định hay của bên thứ ba lúc nào cũng nên cân nhắc biện pháp giảm tải như là phân chia trang, trì hoãn tải - lazy load, tải về hosting các ảnh đại diện;
Mỗi trang web đều có đặc điểm riêng nhưng điều quan trọng là phải phù hợp với trang của bạn
- Phân chia khu vực bình luận – Nếu bạn có hàng trăm bình luận, điều đó có thể làm gia tăng kích cỡ DOM. Hãy chia bình luận thành các trang vừa phải.
- Giới hạn các bài đăng liên quan – Giới hạn số lượng bài viết liên quan thấp nhất có thể (nhưng bạn vẫn phải đảm bảo là người dùng có nhiều cơ hội xem tiếp các bài viết khác trên trang, đừng để bài viết liên quan chỉ có một bài duy nhất.
Lưu ý: Lazy loading ảnh không làm giảm kích cỡ DOM
Không nên ẩn các yếu tố không mong muốn bằng cách sử dụng CSS
Trong nhiều trường hợp bạn muốn loại bỏ một số thành phần trên giao diện chưa sử dụng đến hoạc chưa cần thiết. Lấy ví dụ, ẩn đánh giá bài viết, đánh giá bình luận, thông tin tác giả, ngày tháng đăng bài...Cách nhanh chóng để ẩn chúng là sử dụng CSS, ví dụ:
.name-info { display:none; }
Mặc dù giải pháp này trông có vẻ dễ dàng, bạn vẫn đưa đến cho người dùng các đoạn mã không mong muốn (bao gồm cả mã đánh dấu HTML và style CSS).
Điều tốt hơn mà bạn có thể làm là hãy kiểm tra các thiết lập trong plugin và theme, để xem có lựa chọn tùy chỉnh nào cho phép loại bỏ các yếu tố không mong muốn hay không.
Nếu không hãy tìm mã các mã nguồn tương ứng để loại bỏ hoặc để nó ở trạng thái chú thích. Tuy nhiên để làm điều này bạn phải hiểu rõ về mặt kỹ thuật. Ngoài ra, tác động của bạn có thể bị thu hồi khi theme hoặc plugin được cập nhật.
Sử dụng các bộ công cụ xây dựng trang nhẹ nhàng, chẳng hạn như Oxygen
Các công cụ xây dựng trang (page buiders) thường là thủ phạm cho trạng thái thừa quá nhiều thẻ div. Sử dụng các công cụ xây dựng nhẹ nhàng như Oxygen sẽ giúp bạn hạn chế thêm các div không mong muốn và có nhiều khả năng tùy chỉnh hơn với cấu trúc HTML.
Tóm tắt
Có thể có nhiều plugin hoặc cài đặt trong theme là nguyên nhân chèn thêm quá nhiều thẻ div. Một ví dụ điển hình là plugin “mega menu” kiểu như UberMenu.
Đôi khi những thứ này rất quan trọng cho trải nghiệm người dùng trên trang web của bạn nhưng người dùng lại không bao giờ sử dụng chúng.
Sử dụng công cụ Google Analytics events để xem người dùng thực sự làm gì và không làm gì trên trang. Phân tích, đo lường và lặp đi lặp lại quá trình này.
Theo Tạp chí Điện tử
Cập nhật tin tức công nghệ mới nhất tại fanpage Công nghệ & Cuộc sống
Nguồn tin: dientungaynay.vn







Tham gia bình luận